
No more than code.
vue项目引入字体.ttf
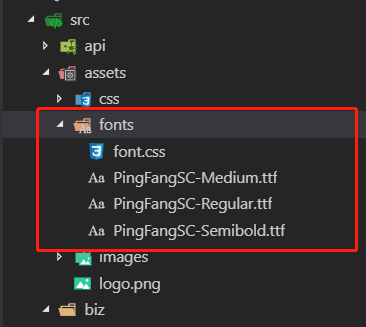
创建 src - assets - fonts,新建font.css,添加字体文件,如图:

font.css
@font-face {
/* 重命名字体名 */
font-family: 'PingFangSC-Semibold';
/* 引入字体 */
src: url('PingFangSC-Semibold.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
/* 重命名字体名 */
font-family: 'PingFangSC-Regular';
/* 引入字体 */
src: url('PingFangSC-Regular.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
/* 重命名字体名 */
font-family: 'PingFangSC-Medium';
/* 引入字体 */
src: url('PingFangSC-Medium.ttf');
font-weight: normal;
font-style: normal;
}
配置 webpack.base.conf.js, 默认已配置
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[ext]')
}
}
main.js 引入 css: import "@/assets/fonts/font.css" // 引入字体
设置字体:font-family: PingFangSC-Regular;