
No more than code.

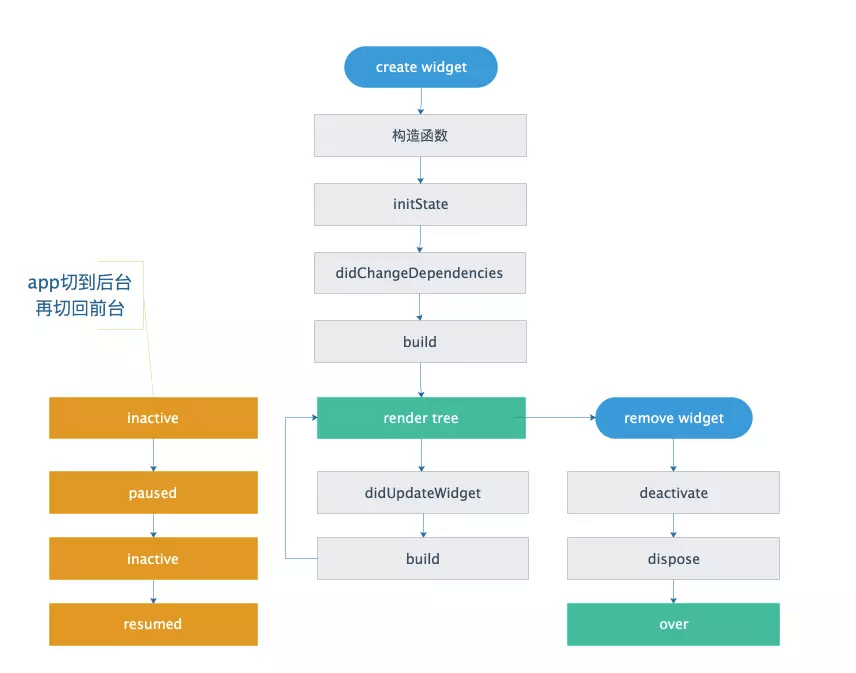
State 生命周期可以分为三个阶段:创建,更新,销毁
1、创建阶段
State 初始化时会依次执行 : 构造函数 > initState > didChangeDependencies > Widget build , 此时页面加载完成。
构造方法
State 生命周期的起点,Flutter 会通过调用 StatefulWidget.createState() 来创建一个 State。可以通过构造方法来接收父 Widget 传递的初始化 UI 配置数据,只执行一次
initState
在 State 对象被插入视图树的时候调用,只执行一次。widget 创建执行的第一个方法,可以再里面初始化一些数据
didChangeDependencies
用来处理 State 对象依赖关系变化,会在 initState() 调用结束后被调用
1、在初始化 initState 后执行; 2、显示/关闭其它 widget。 3、可执行多次;
build
build:构建视图。经过以上步骤,Framework 认为 State 已经准备好了,于是调用 build。需要根据父 Widget 传递的初始化数据,以及 State 当前状态,创建一个 Widget 并返回。可执行多次,初始化之后开始绘制界面,当 setState 触发的时候会再次被调用
2、 更新阶段
didUpdateWidget
当调用了 setState 将 Widget 的状态被改变时 didUpdateWidget 会被调用,Flutter 会创建一个新的 Widget 来绑定这个 State,并在这个方法中传递旧的 Widget
3、 销毁阶段
deactivate
在打开新的 Widget 或回到这个 widget 时会执行; 可执行多次;
dispose
当 State 对象从树中被永久移除时调用。此时,组件就要被销毁,所以可以进行最终的资源释放、移除监听事件
reassemble
点击闪电会执行,只用于调试时的 hot reload。 release 版本不会执行该函数。
1、 Widget A 打开 Widget B: Navigator.push(B)
B 构造函数—>B initState—>B didChangeDependencies—>B build—>A deactive—>A didChangeDependencies.
2、Widget B 退出: Navigator.pop
A deactive—>A didChangeDependencies—>A build—>B deactive—>B dispose
参考链接:state/app 生命周期